
本文给大家带来如何才能使用好fckeditor新手入门操作指南,希望对大家有所帮助!对于广大的IT人士而言,这款软件是十分熟悉的了。fckeditor实际上就是一款很实用的开源在线文本编辑器,当用户在拥有了该款文本编辑器之后,就可以对所输入的文本字体、背景颜色、样式等做出相应的设置了,进而更好的满足了用户的不同使用需求。那么,fckeditor到底如何使用呢?下面就一起来了解一下。

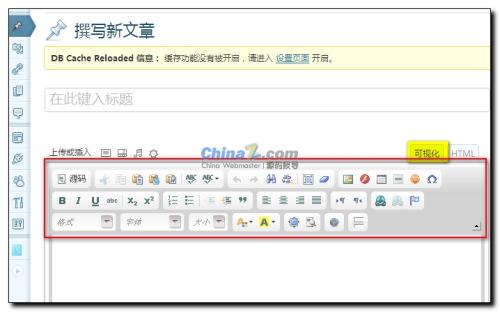
在实际的使用过程当中,很多新手用户都不知道fckeditor应该如何使用最好。事实上很简单,要想使用好fckeditor,首先就需要用户把fckeditor文件夹复制到web目录下面,接下来需要用户把项目所需的5个库文件,复制到项目web-inf下面的lib目录当中,并对库文件进行命令。

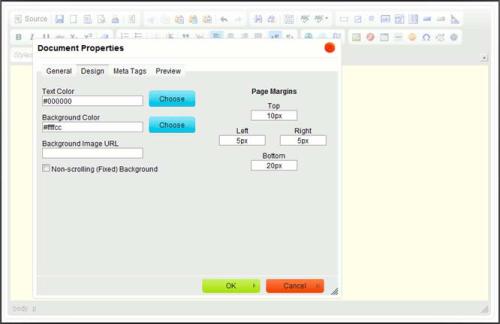
完成了上述的一系列操作之后,通过前面的相关配置,用户就可以使用fckeditor了。这里需要各位新手用户注意的就是如果需要对fckeditor的默认配置进行相应的修改操作的话,实际上也是很简单的,通过对fckeditor的配置文件fckconfig.js进行修改就好了。不过,这里笔者需要提醒各位新手用户的就是通常情况下,是不推荐这样的配置的,而是通过重新创建配置文件,然后通过fckconfig.js指定该配置文件来覆盖默认的配置。

在fckeditor的代码标识的一行,是通过fckconfig的属性来设置自定义配置文件的路径的,因此,用户可以根据自己的实际需求,来对配置文件进行相应的修改操作。
当然了,一些用户自己修改的配置文件内容,在注释的部分往往显示的都是一些乱码,这种情况下,实际续航用户也是可以根据自己的需求,来对配置文件进行重新操作的。当用户在设置完成自定义的fckeditor配置文件之后,这样就可以在表单当中,使用配置后的fckeditor了。
以上,就是小编带来的关于如何才能使用好fckeditor新手入门操作指南的全部内容介绍啦!更多资讯攻略请关注精彩库游戏网下载吧!
查看全部
相关推荐