
WebStorm2020最新版是一款非常专业的适合编程人员使用的web前端代码编程工具,该软件使用十分便捷,WebStorm2020最新版可以在IDE中直接预览webP图像、改进了调试项预览功能、可以快速的配置Vue特定的额代码样式等。并且WebStorm 2020中还有JavaScript 和 TypeScript、工具、导航等都有全新的改变,使其更具创造力和效率。需要的用户快快来下载吧!

1、智能代码辅助功能
为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
3、智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
4、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
5、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,WebStorm使这些任务变得更加轻松。
6、调试
提供内置调试器,可用于您的客户端代码(适用于 Chrome)和Node.js应用。 放置断点、逐步执行代码和评估 表达式 – 一切都无需离开IDE。
7、测试
集成了Karma测试 运行器、Mocha、Jest和Protractor,因此可以轻松执行测试。 直接在IDE中运行和调试测试,以方便的可视格式 查看结果,然后导航到测试代码。
8、跟踪和性能分析
内置了spy-js工具,帮助您跟踪 JavaScript代码。 探索文件如何与函数调用相关联,并且高效 识别任何可能的瓶颈。
9、无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
10、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
11、代码质量工具
除了WebStorm自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。
12、项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
13、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
14、VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
15、本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
16、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
1、使用 Prettier 作为默认格式化程序
想要使用 Prettier 而不是内置的格式化程序来整理代码? 借助此更新,这会变得比以前更容易。 只需勾选新的 On code reformat 复选框,IDE 就会在您重新格式化 .js、.ts、.jsx 和 .tsx 时使用 Prettier。 也可以轻松添加其他文件类型。
2、获得对 Nuxt.js 的支持
让 WebStorm 帮助您更高效地使用 Nuxt.js! 在模板部分和 nuxt.config.js 文件中使用编码辅助功能,查看核心 Nuxt 组件的快速文档,在 Nuxt 项目中获得对 Vuex 库的支持,等等。
3、快速配置 Vue 特定的代码样式
借助 Vue 特定的代码样式设置,您可以选择哪些顶级标记的内容应缩进,以及缩进对于整个 Vue 文件都应相同还是应取决于语言设置。 您还可以更改内插在 Vue 代码中的格式。
4、借助新意图操作节省时间
新的智能意图操作 (Alt+Enter) 将帮助您更快速地执行有关可选链和空值合并以及循环的一些操作。 例如,您现在可以将带有数字索引的 for 循环快速转换为 forEach 数组方法。
5、直接在编辑器中呈现 JSDoc 注释
阅读 JSDoc 注释可能是一个挑战,因为您必须查看所有标记。 为了便于阅读,我们将这些注释直接呈现在编辑器中,消除了不必要的干扰。
6、支持从工具窗口启动调试
WebStorm 现在允许从 Run 和 Terminal 工具窗口启动调试会话。 例如,如果您运行像 npmstart 一样的脚本,按住 Ctrl+Shift 并点击该脚本输出中的 http 链接,IDE 将为您启动 JavaScript 调试会话。
7、改进了调试时的项预览
在调试时,您会注意到在内置控制台中对项预览进行了一些增强。 借助这些功能增强,无需将对象展开,即可查看对象的更有用详细信息。
8、获得对 @use 和 @forward 规则的更好支持
去年,我们引入了对 Sass 和 SCSS 中使用的 @use 和 @forward 规则的一些初始支持。 现在,我们扩展了这种支持,因此您可以期待 WebStorm 为导入的符号提供更智能的补全和改进的解析。
9、在 IDE 中预览 WebP 图像
从 v2020.2 开始,您可以直接在 WebStorm 中预览 .webp 图像,就像您预览 .jpeg 或 .png 文件一样。 以前,WebStorm 无法识别 .webp 图像格式,这使您在需要查看此类图片时必须切换到其他应用程序。
10、享受对 GitHub 拉取请求的全面支持
在 WebStorm 2020.2 中,我们对 GitHub 拉取请求提供了扩展支持,使其更易于使用。 现在,您可以查看并合并所有 PR,还可以审查代码 – 所有这些都不需要离开 IDE。
11、为 Git 操作重新设计了对话框
WebStorm 2020.2 消除了合并、拉取和衍合操作对话框中的混乱。 此外,还添加了一些新选项。
12、从日志 squash 本地提交
现在,您可以在 Git 工具窗口的 Log 选项卡中选择多个本地提交,然后将其 squash 为一个提交。 可以从上下文菜单执行此操作,点击右键可调用上下文菜单。
13、更快地识别代码中的问题
使用新的 Inspections 微件和 Problems 工具窗口,您可以获得有关当前文件中警告、错误和其他问题数量的详细信息,并在它们之间浏览。
14、在每个选定行的末尾添加脱字符号
用于处理多个脱字符号的新操作 (Alt+Shift+G) 允许您在每个选定行的末尾快速放置脱字符号,并在添加所有脱字符号后立即移除所选内容。
怎么运行html项目:
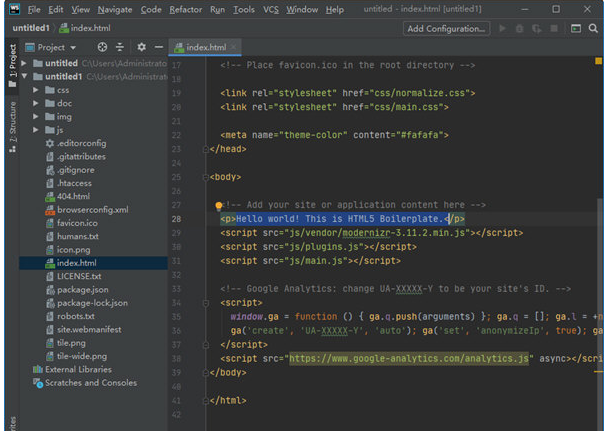
首先,我们打开自己的WebStrom软件,打开项目,找到任意一个.html的文件;

这里我们选择index.html;

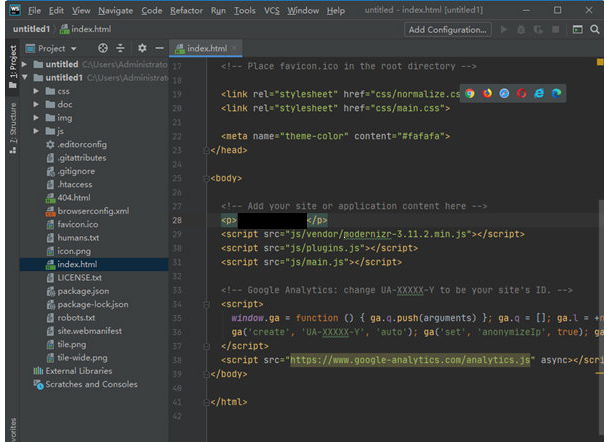
我们直接在body里面修改一段文字

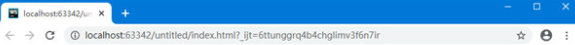
最后进行编译,然后浏览页面即可看到效果。
1、细节更出众!
2、BUG去无踪
查看全部
同类推荐
精品推荐
网友评论
同类下载

慧宜通207M721人在玩慧宜通下载介绍慧宜通官方版是一款界面简洁...
下载
Switchhosts49.20M719人在玩Switchhosts下载介绍Hosts...
下载
万彩办公大师12.20M685人在玩万彩办公大师下载介绍万彩办公大师是一款在...
下载
神奇文件批量改名软件25.47M664人在玩神奇文件批量改名软件下载介绍神奇文件批量...
下载
迅捷CAJ转换器3.18M649人在玩迅捷CAJ转换器下载介绍迅捷CAJ转换器...
下载
迅云微课星63.94M644人在玩迅云微课星下载介绍微课星电脑版是一款设计...
下载
汗微微课宝66.31M630人在玩汗微微课宝下载介绍汗微微课宝是功能很全面...
下载
写写互动课堂95.36M628人在玩写写互动课堂下载介绍写写互动课堂电脑版是...
下载
笔记王(KingNoteBook)13.33M627人在玩笔记王(KingNoteBook)下载介...
下载
AlephNote2.76M626人在玩AlephNote下载介绍AlephNo...
下载
0条评论